

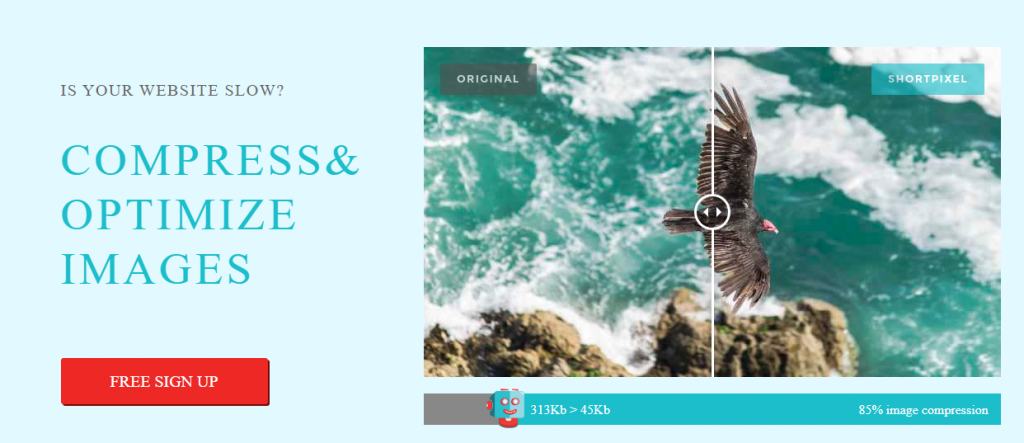
In the example below I reduced with Photoshop the same image, which originally weighed 8.2 MB, in 2 different formats. The compression capabilities of this format compared to PNG are significantly higher. There are 3 main formats for the web: JPEG, PNG, and GIF.Īpart from the GIF that you will use only in the case of short animations, for images in general I recommend the JPEG: Choose the ideal format according to the use you are going to make of the image.
Optimize images for web 2016 how to#
Once the theoretical part has been clarified, let’s move on to the practical: How to optimize images for the web with Photoshop without losing quality?ġ. The Chrome Page Ruler extension, which I used for the example above, can help you understand and choose the size of the elements on a web page, making your work easier. For example, the cover picture on the homepage of my site has a larger pixel size than one that I placed in the illustration box of the services (photo below). The measurements will depend on the final use of the image. Remember that each image is different and some, higher quality, with detailed texture and many colors, will be more difficult to reduce. That said, it is important to keep in mind what is the ideal weight and resolution for a web image: between 80 and 400 KB, with a standard resolution of 72 PPI (pixels per inch).


Optimize images for web 2016 free#
You can check it with some of the free tools available on the web: Do you know what is the loading time of your site? The choice of hosting will also affect the performance of the site. Faster backups and less space occupied on the server. Google’s algorithm tends to position lighter images sooner and better, and search engines generally prefer sites that are light and fast to load.ģ. With lighter files, you will see an improvement in SEO ( Search Engine Optimization). It will improve the loading of your site’s pages with happy visitors who will have quick access to your content Ģ. What benefits will you get with good optimization?ġ. You’ll have to keep the quality high and reduce the weight considerably. This is even truer if you are a photographer and the images represent an important portion of your site.ĭon’t you lose patience when a site takes too long to load? I’m sure you do! According to a research study, more than 80% of people are inclined to read content if it presents images and 64% will have a greater memory of what they have read.Īfter a lot of work to build your site and consolidate your idea, between the choice of hosting, the structure, and the texts to be inserted, I’m sure that you will not want to go wrong right here, inserting heavy images, which will worsen the user experience. So the question comes spontaneously: can I do without? Images are one of the elements that most slow down the loading speed on the Internet. In the following article, I will explain to you how to optimize images for the web with Photoshop and why it is so important for your site. More loading time - > Less customers - > Less revenue for your business

Did you know that if the pages of your site take more than 3 seconds to load the user loses interest and leaves?


 0 kommentar(er)
0 kommentar(er)
